Imagine 2050, launched by the staff of Center for New Community, is an editorial platform where contributors include activists, immigrants, artists and students invested in a nation that embodies a multi-racial democracy. The mission of the site is to “publish original content […] with special emphasis on the people, organizations and discussions that are shaping our democracy and national identity. By the year 2050, one out of five Americans will be foreign born. Latino and Asian communities will increase significantly. There will be no clear racial or ethnic majority. We will become a nation of minorities. Today’s perceptions of foreignness will challenge how Americans identify themselves over the coming decades.”


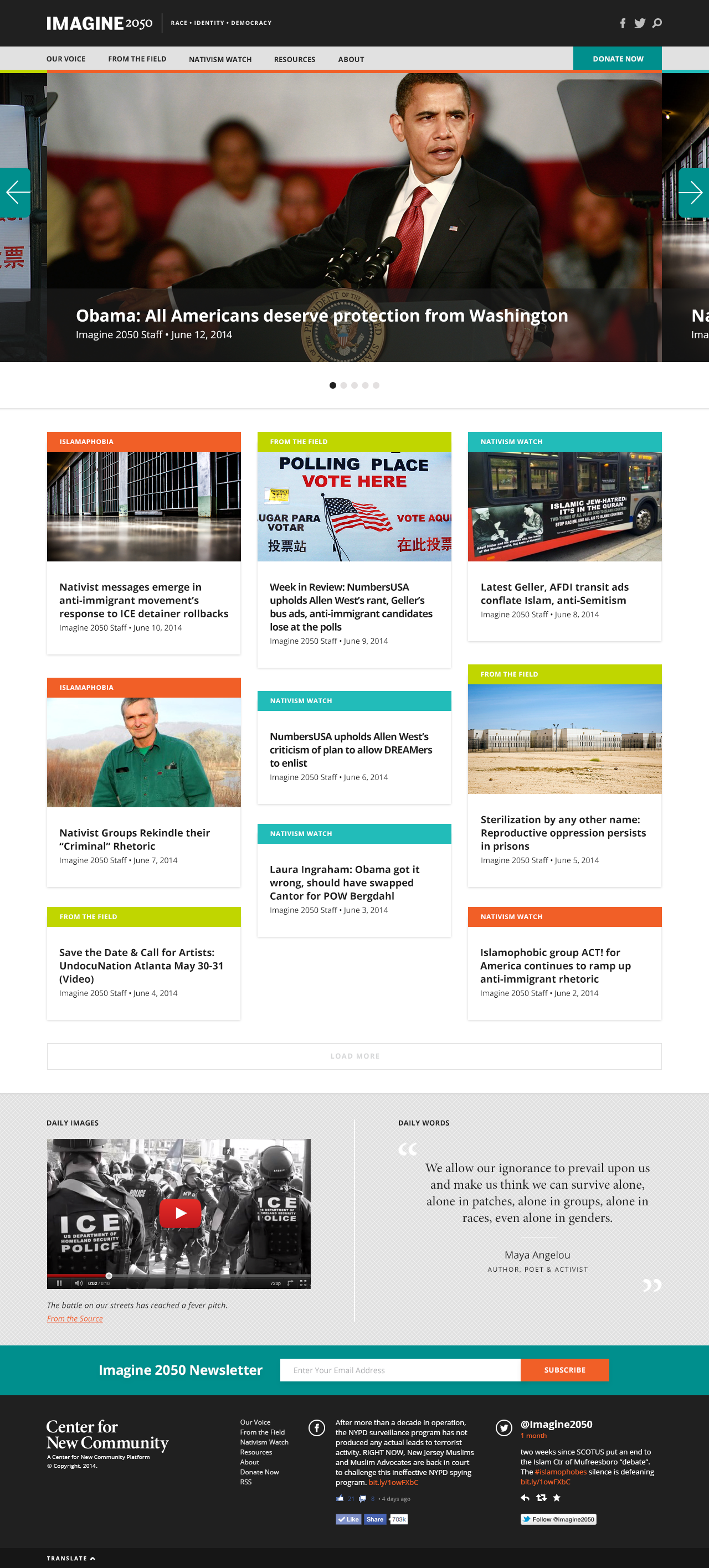
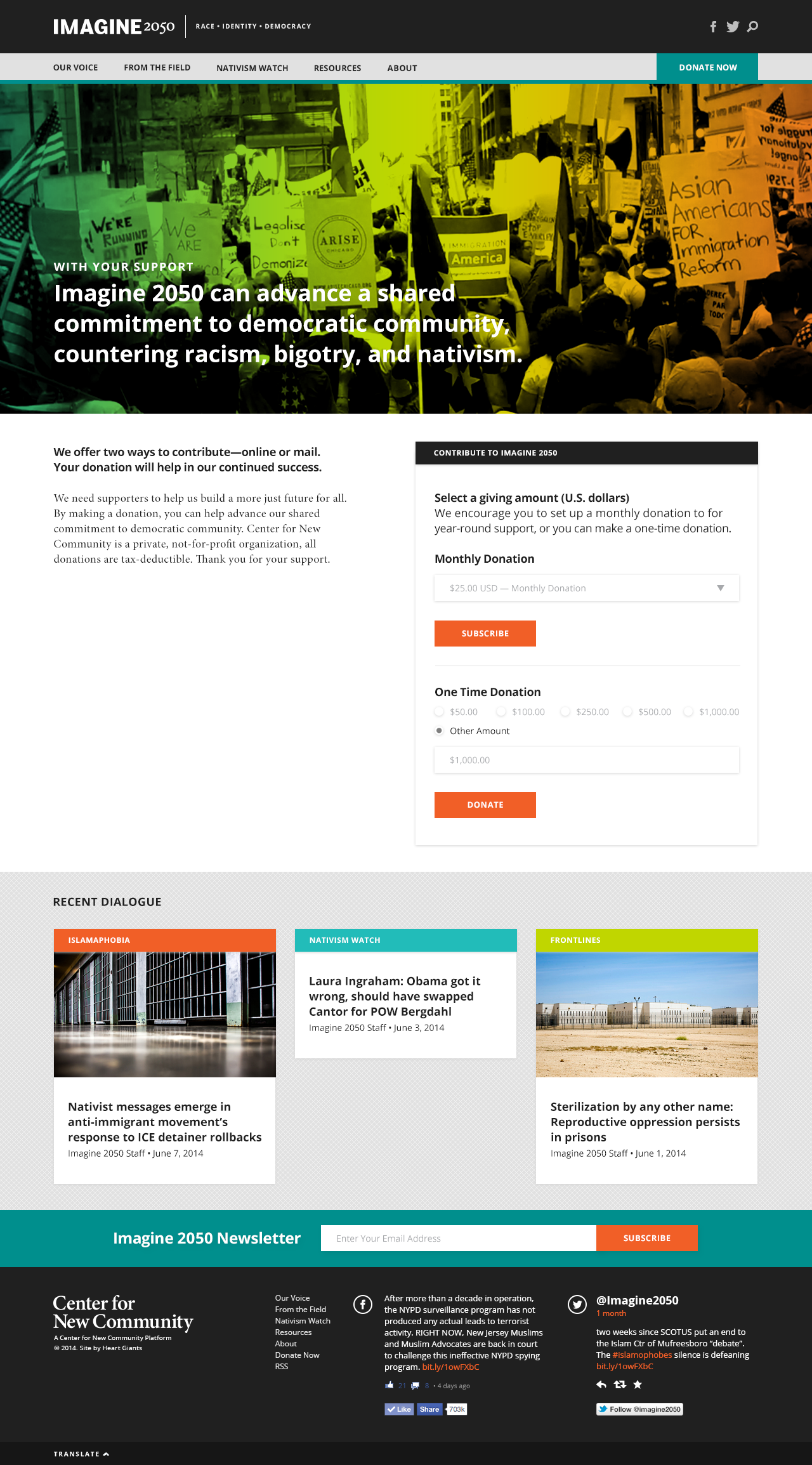
Imagine 2050 presents an analysis of social/racial justice movements through real-time information; thought leadership; and digestible recommendations presented in quick, actionable elements. Color-coding denotes these distinctions in expertise, while content modules and continuous scrolling create an immersive, user-centered experience that seamlessly transitions across device. Editorial content is supported by credible sources, curated by editors, from external media platforms.

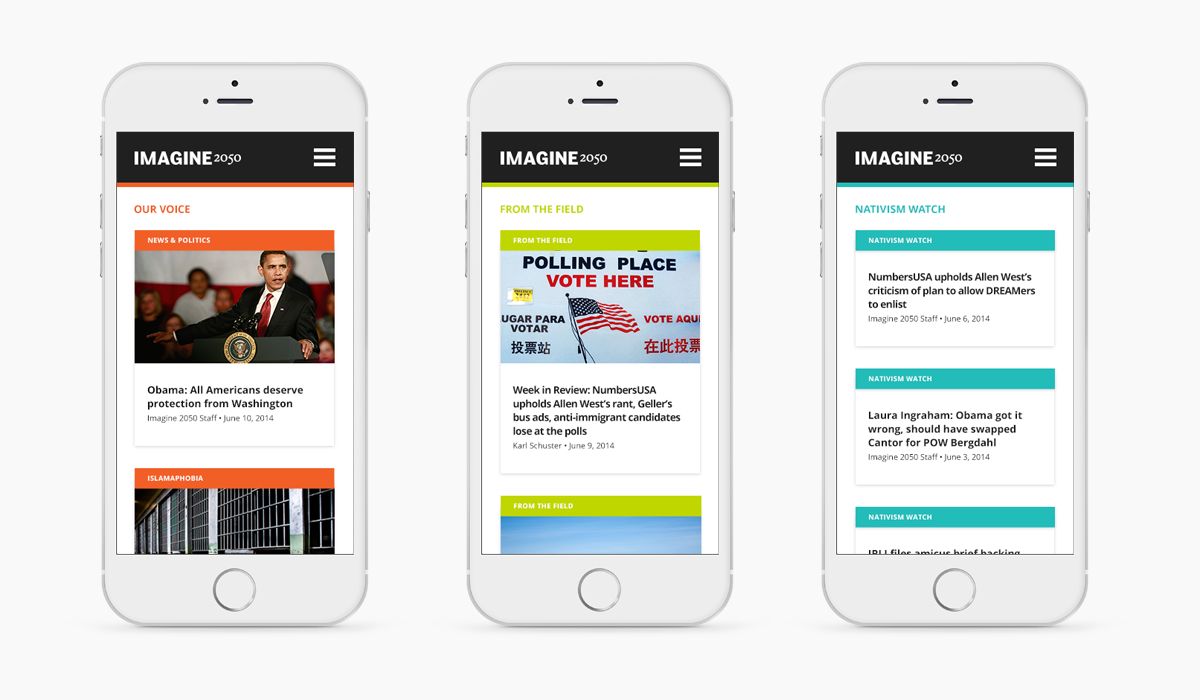
Color coding denotes content categories while simultaneously separating original and curated content. Our Voice presents news and analysis from Imagine 2050’s editorial team. From the Field presents content from guest contributors and cross-posts from progressive writers and activists. Nativism Watch presents timely alerts on the activities and events of the most influential organized racist movements. Content display reinforces user experience as access translates seamlessly to mobile devices. The intuitive presentation emphasizes immersive editorial content.

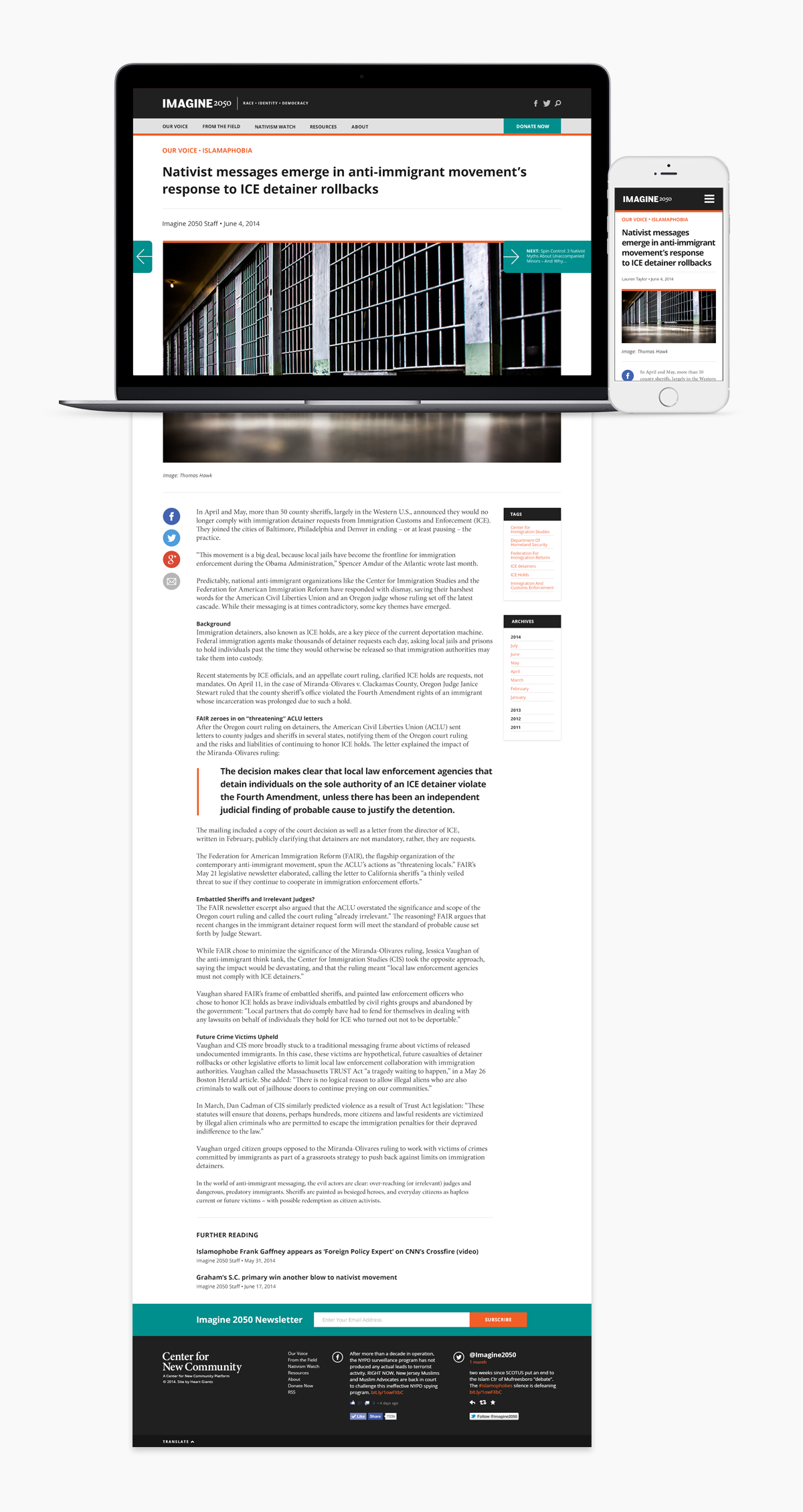
Individual story pages also place an emphasis on immersive editorial content. Fixed navigation allows the user to move from story to story regardless of scroll position. A navigation hover state reveals headlines allowing users to preview content. Related content is presented at the end of the story for continued reading based on topic, category or tag.

Secondary page templates provide important organizational information and actionable forms promote user interaction. These page templates include an expanded footer with recent editorial content to promote continued content exploration.

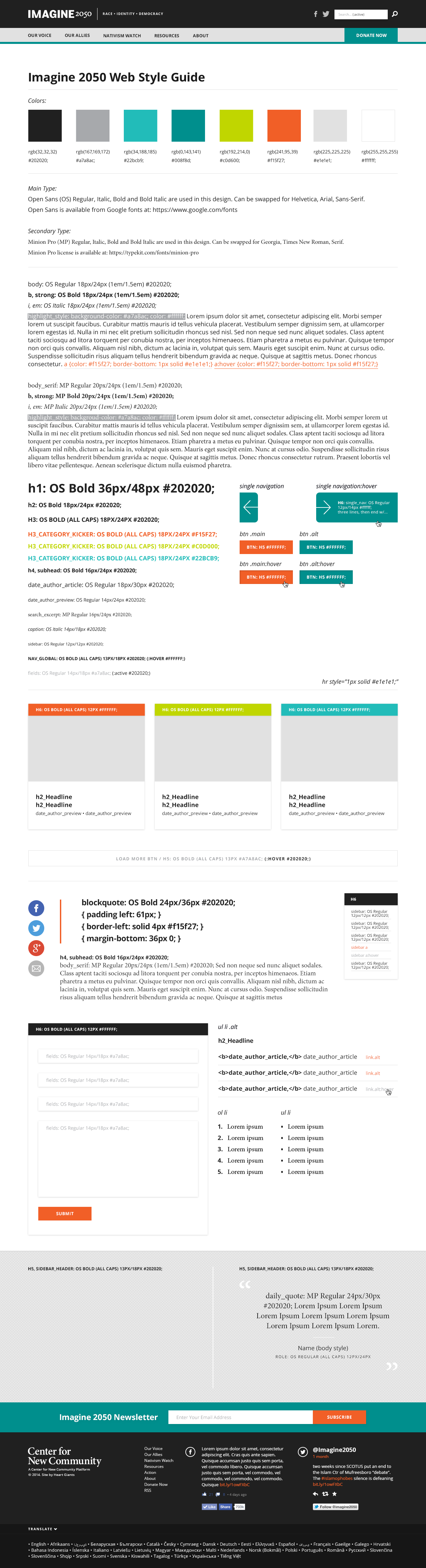
A comprehensive UI style guide serves to unify micro-interactions while establishing the visual voice and code base. Open-source and the organization’s existing license options determined all typographic and development outcomes.